آموزش رخداد Selected Index Changed در Gridview
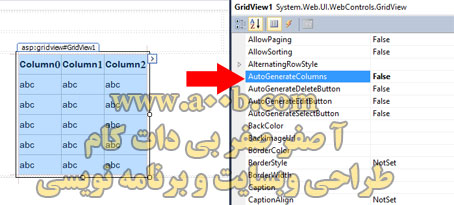
در این مقاله آموزشی به بررسی یک از رخداد های Gridview با عنوان SelectedIndexChanged خواهیم پرداخت. Source Code کامل این پروژه آموزشی در انتهای همین صفحه قابل دانلود می باشد. در ابتدا یک پروژه ASP.NET ایجاد می نماییم و یک صفحه خالی با عنوان Default.aspx درون آن ایجاد می نماییم. سپس یک گرید ویو با عنوان GridView1 در داخل صفحه قرار می دهیم و گزینه AoutoGenerateColumns را برابر Flase قرار می دهیم. (شکل زیر)

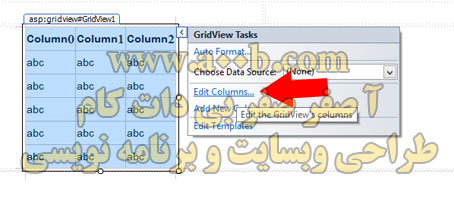
در ادامه مانند شکل زیر بر روی علامت < در قسمت بالایی Gridview کلیک می نماییم و از پنجره ظاهر شده بر روی گزینه Edit Columns کلیک می نماییم. (شکل زیر)

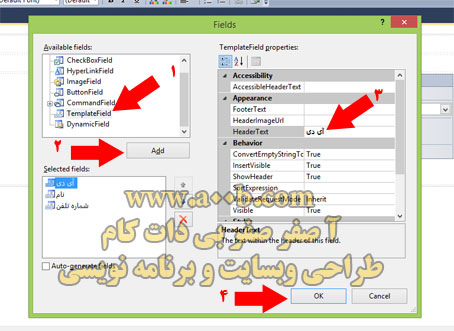
در مرحله بعدی از صفحه ظاهر شده از بخش Available Fields بر روی TemplateFields رفته و به تعداد سه فیلد Add می نماییم و در بخش Header Text هر Tempalte Field متن فارسی قابل نمایش را وارد می نماییم و در نهایت بر روی OK کلیک می نماییم. ( شکل زیر)

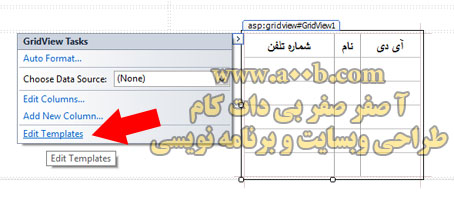
در مرحله بعدی نوبت به ایجاد ارتباط بین فیلدهای Gridview و پایگاه داده می رسد. مجددا بر روی علامت > در گریدویو کلیک می نماییم و سپس بر روی گرینه Edit Teplates کلیک می کنیم تا وارد بخش ویرایش فیلدها بشویم. (شکل زیر)

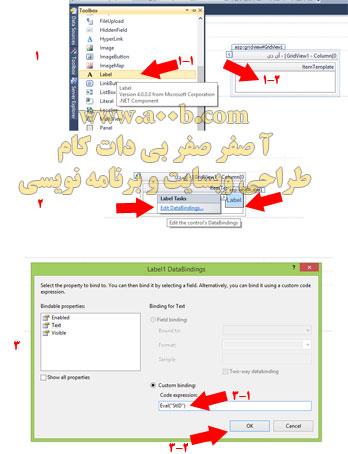
در مرحله بعدی در بخش Item Templates مربوط به هر یک از فیلدها یک Label اضافه می کنیم و در بخش > مربوط به Label مورد نظر کلیک می نماییم و بر روی گزینه Edit Databindigs کلیک می نماییم و فیلد مورد نظر را به شکل زیر وارد می کنیم و بر روی OK کلیک می نماییم. (شکل زیر)

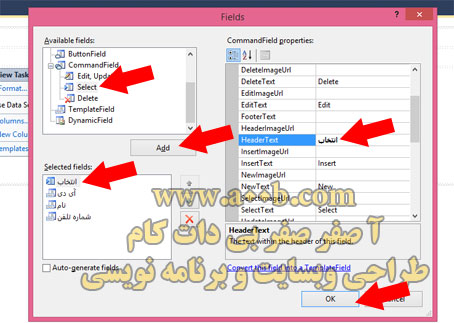
در مرحله بعدی نوبت به اضافه کردن فیلد Select به گریدویو می باشد. بر روی علامت < در قسمت بالایی Gridview کلیک می نماییم و از پنجره ظاهر شده بر روی گزینه Edit Columns کلیک می نماییم. سپس در بخش Avaliable Fileds گزینه بر روی علامت + در بخش CommandField کلیک می نماییم و بر روی Select کلیک مینماییم و کلید Add را میزنیم تا کلید Select به بخش Selected Fields اضاف شود. در نهایت بر روی کلید OK کلیک می نماییم. (شکل زیر)

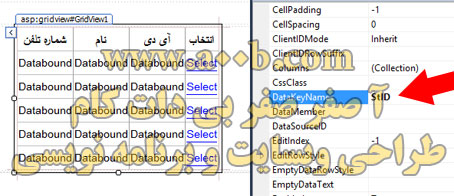
در مرحله بعدی نوبت به تعریف DataKeyNames برای گرید ویو میرسد. بر روی گرید ورو Right Click می نماییم و سپس با انتخاب گزینه Properties خواص نمایش داده می شود و میتوانید DataKeyNames را مشاهده نموده و مقدار دهی کنید. دقت کنید که این فیلد باید غیر تکراری باشد تا بتوان از طریق آن به سایر اطلاعات دسترسی پیدا نمود. (شکل زیر)

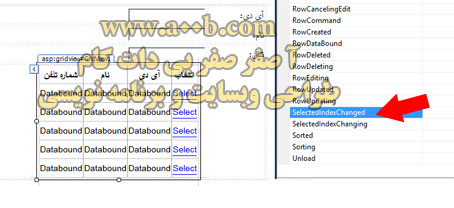
در مرحله بعدی نوبت یه کد نویسی می رسد. برای کد نویسی در ابتدا باید در بخش Gridview Events  بر روی رخداد SelectedIndexChenged دو بار کلیک کنیم تا متد رخداد ایجاد شود. (شکل زیر)
بر روی رخداد SelectedIndexChenged دو بار کلیک کنیم تا متد رخداد ایجاد شود. (شکل زیر)

کدهایی هم که نوشته می شوند به شرح ذیل می باشند:
1- متدی برای نمایش یک سری اطلاعات داخل Gridview که عنوان این متد را UDF_GrdFill قرار داده ایم:
private void UDF_GrdFill()
{
List<MyListClass> MyLst = new List<MyListClass>();
MyListClass Cls;
Cls = new MyListClass();
Cls.StID = 1;
Cls.NameOfStudent = "علی";
Cls.PhoneNumber = 9131253620;
MyLst.Add(Cls);
Cls = new MyListClass();
Cls.StID = 2;
Cls.NameOfStudent = "جواد";
Cls.PhoneNumber = 913100000;
MyLst.Add(Cls);
GridView1.DataSource = MyLst;
GridView1.DataBind();
}
2- متد GridView1_SelectedIndexChanged که اتوماتیک ایجاد شده. ولی محتوای متد را به صورت دستی نوشته ایم. این متد در هنگام کلیک بر روی Select اجرا می شود و مقادیر را درون Text Box ها نمایش می دهد.
protected void GridView1_SelectedIndexChanged(object sender, EventArgs e)
{
Txt_ID.Text = GridView1.SelectedValue.ToString();
foreach (GridViewRow row in GridView1.Rows)
{
if (int.Parse(((Label)row.FindControl("Lbl1")).Text) == int.Parse(GridView1.SelectedValue.ToString()))
{
Txt_Name.Text = ((Label)row.FindControl("Lbl2")).Text;
Txt_Phone.Text = ((Label)row.FindControl("Lbl3")).Text;
}
}
}
3- یک کلاس هم با عنوان MyListClass نوشته این برای ایجاد لیست که در متد شماره 1 از آن استفاده شده است.
public class MyListClass
{
public int StID { set; get; }
public String NameOfStudent { set; get; }
public long PhoneNumber { set; get; }
}
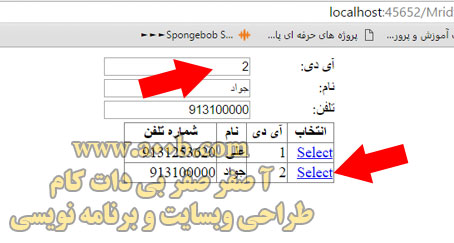
در نهایت پس از اجرا دو رکوردی که در لیست وارد شده اند در گرید ویو نمایش داده می شوند و با کلیک بر روی Select مقادیر فیلدها در TextBox های تعریف شده ، نمایش داده می شوند. (شکل زیر)

کدهای C# کامل پروژه:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
public partial class _Default : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
if (!IsPostBack)
{
UDF_GrdFill();
}
}
private void UDF_GrdFill()
{
List<MyListClass> MyLst = new List<MyListClass>();
MyListClass Cls;
Cls = new MyListClass();
Cls.StID = 1;
Cls.NameOfStudent = "علی";
Cls.PhoneNumber = 9131253620;
MyLst.Add(Cls);
Cls = new MyListClass();
Cls.StID = 2;
Cls.NameOfStudent = "جواد";
Cls.PhoneNumber = 913100000;
MyLst.Add(Cls);
GridView1.DataSource = MyLst;
GridView1.DataBind();
}
protected void GridView1_SelectedIndexChanged(object sender, EventArgs e)
{
Txt_ID.Text = GridView1.SelectedValue.ToString();
foreach (GridViewRow row in GridView1.Rows)
{
if (int.Parse(((Label)row.FindControl("Lbl1")).Text) == int.Parse(GridView1.SelectedValue.ToString()))
{
Txt_Name.Text = ((Label)row.FindControl("Lbl2")).Text;
Txt_Phone.Text = ((Label)row.FindControl("Lbl3")).Text;
}
}
}
}
public class MyListClass
{
public int StID { set; get; }
public String NameOfStudent { set; get; }
public long PhoneNumber { set; get; }
}
کدهای ASPX پروژه :
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="_Default" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
</head>
<body>
<form id="form1" runat="server">
<div>
<table align="center" style="width: 38%;">
<tr>
<td>
</td>
<td style="text-align: right; direction: rtl">
<asp:TextBox ID="Txt_ID" runat="server"></asp:TextBox>
</td>
<td style="direction: rtl">
<asp:Label ID="Label4" runat="server" Text="آی دی:"></asp:Label>
</td>
</tr>
<tr>
<td>
</td>
<td style="text-align: right; direction: rtl">
<asp:TextBox ID="Txt_Name" runat="server"></asp:TextBox>
</td>
<td style="direction: rtl">
<asp:Label ID="Label5" runat="server" Text="نام:"></asp:Label>
</td>
</tr>
<tr>
<td>
</td>
<td style="text-align: right; direction: rtl">
<asp:TextBox ID="Txt_Phone" runat="server"></asp:TextBox>
</td>
<td style="direction: rtl">
<asp:Label ID="Label6" runat="server" Text="تلفن:"></asp:Label>
</td>
</tr>
<tr>
<td colspan="3" style="direction: rtl">
<asp:GridView ID="GridView1" runat="server" AutoGenerateColumns="False"
DataKeyNames="StID" onselectedindexchanged="GridView1_SelectedIndexChanged"
Width="230px">
<Columns>
<asp:CommandField HeaderText="انتخاب" ShowSelectButton="True" />
<asp:TemplateField HeaderText="آی دی">
<ItemTemplate>
<asp:Label ID="Lbl1" runat="server" Text='<%# Eval("StID") %>'></asp:Label>
</ItemTemplate>
</asp:TemplateField>
<asp:TemplateField HeaderText="نام">
<ItemTemplate>
<asp:Label ID="Lbl2" runat="server" Text='<%# Eval("NameOfStudent") %>'></asp:Label>
</ItemTemplate>
</asp:TemplateField>
<asp:TemplateField HeaderText="شماره تلفن">
<ItemTemplate>
<asp:Label ID="Lbl3" runat="server" Text='<%# Eval("PhoneNumber") %>'></asp:Label>
</ItemTemplate>
</asp:TemplateField>
</Columns>
</asp:GridView>
</td>
</tr>
</table>
</div>
</form>
</body>
</html>
برای دانلود سرس کد کامل پروژه در قالب فایل ZIP بر روی همین لینک کلیک فرمائید . . .